
前節までの学習で、(Canvas プロパティ上の) Pixels プロパティに任意の色を指定する事で原理的にはどのような図形でも描けることが分かったと思います。しかし、【応用問題 7-1】をプログラミングした人は気づいたと思いますが、斜線を引くことは少し面倒ですね。
実は、Canvas プロパティには MoveTo および LineTo というメソッドが定義されており、これを用いれば任意の直線を簡単に描くことができます。
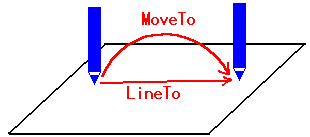
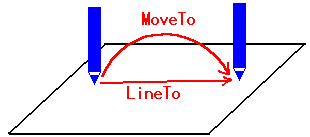
Canvas プロパティには仮想のペンがあります。このペンは、プログラム開始時には 原点 (0, 0) にいて、LineTo 命令なら線を描きながら指定の場所へ、MoveTo なら線を描かずに (空中を通って) 指定の場所へと移動します。

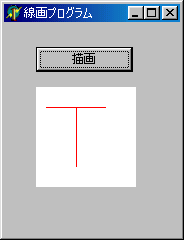
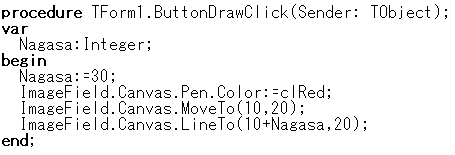
【基礎課題 7-2】を MoveTo および LineTo メソッドを用いて書き直すと次のようになります。

ここに、描画する線の色は、Pen というプロパティにある Color プロパティに指定します。まさに使用する Pen の色を指定している訳です。
作成したら、各自動作を確認してください。この用例をみれば MoveTo および LineTo メソッドの用法は理解できると思います。
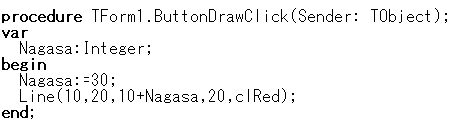
今、点 (x1, y1) と点 (x2, y2) を結ぶ直線を、TColor 型変数 cl で与えられる色で描く手続き Line(x1, y1, x2, y2, cl) を定義しましょう。すると上の【練習問題】のプログラムは次のようになります。

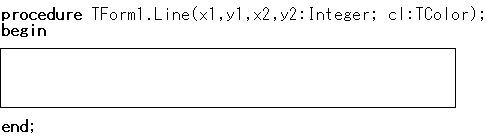
このとき、手続き Line の定義はどのようになるでしょうか? 下の空欄を埋めてプログラムを完成させてください。

【基礎課題 7-3】で定義した手続き Line を利用して、下のように描画ボタンを押すとアルファベットの T を描くプログラムを作成してください。