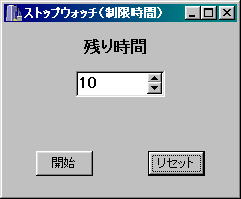
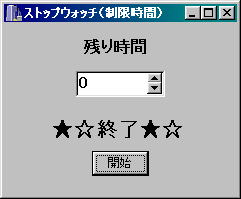
| 【応用課題6-1】に [リセット] ボタンをつけましょう。動作内容は以下の通りです。 制限時間が経過すると、次の状態になっているはずです。 |
 |
ここで [リセット] ボタンをクリックすると、次のように、初期画面に戻るようにします。ここに制限時間 (残り時間) も最初に設定した値 (この例では10秒) に戻るようにしてください。 |
 |
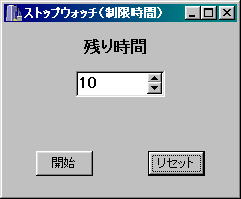
| 【応用課題6-1】に [リセット] ボタンをつけましょう。動作内容は以下の通りです。 制限時間が経過すると、次の状態になっているはずです。 |
 |
ここで [リセット] ボタンをクリックすると、次のように、初期画面に戻るようにします。ここに制限時間 (残り時間) も最初に設定した値 (この例では10秒) に戻るようにしてください。 |
 |
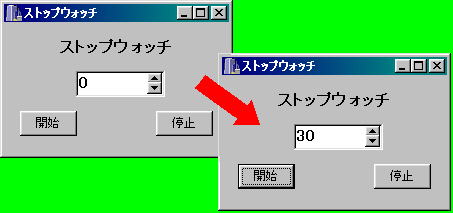
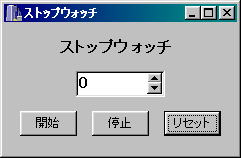
まず、本節では次のようなデジタル・ストップウォッチを作成してみましょう。これは、[開始] ボタンをクリックすると1秒刻みで時刻が進行し、[停止] ボタンを押すと、その進行が停止するというプログラムです。

まず、上のようなフォームを作成し、さらに System タグ内にある Timer コンポーネント![]() をフォームに貼り付けてください。Timer コンポーネント (自体) は実行時には見えません。したがって貼り付ける場所もどこでも結構です。これは MainMenu コンポーネントの場合と同様です。
をフォームに貼り付けてください。Timer コンポーネント (自体) は実行時には見えません。したがって貼り付ける場所もどこでも結構です。これは MainMenu コンポーネントの場合と同様です。
|
次に各コンポーネントの Name プロパティを次のように指定してください。 |
Timer コンポーネントについては次の様にプロパティを指定してください。 |
|||||||||||||||||
|
|
ここで Timer コンポーネントについて説明しておきましょう。
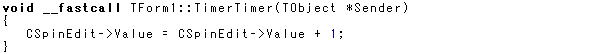
今の場合、(1秒ごとに呼び出される) OnTimer イベントの処理内容は、時刻を1秒ずつ増やす、つまりCSpinEdit内の数字に1を加える。となります。
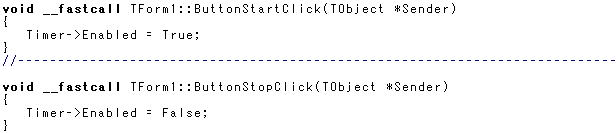
それでは、以上を頭に入れておいてプログラミングに入りましょう。 まず、[開始]および[停止]ボタンクリックのイベントハンドラはそれぞれ次の様になります。
 |
Timer の動作開始および停止は Enabledプロパティの値で切り替えることができます。[開始]ボタンをクリックした時に Timer が作動するようにしたいので、ここで Enabledプロパティを True にします。
一方、[停止]ボタンをクリックした時に Timer を停止するのですから、Enabled を False とすればよいのです。この点は皆もすぐに理解できるでしょう。 続いて、OnTimerイベントのイベントハンドラは前ページで説明した通り、次の様になります。
 |
つまり、Interval で指定した1秒毎に CSpinEdit の値を1ずつ増やせば良い訳です。これで、完成です。動作を確かめてください。
このように、Timer イベントを扱う場合、Enabled プロパティの切り替えと、Timer イベントのイベントハンドラの作成がポイントになります。
| 上の【練習問題】に[リセット]ボタンをつけ、これをクリックすると初期状態、つまり0秒の状態に戻るようにしてください。 |
 |
|
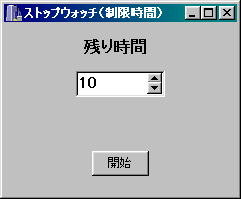
【練習問題】を修正して、今度は次の様に制限時間をカウントするタイマーを作成しましょう。 今、適当に制限時間を設定します (下の例では10秒)。 |
 |
| [開始] ボタンをクリックするとカウントが開始され、残り時間 (秒数) が減って行きます。そして、残り時間が0となった時点で、“終了しました!”というメッセージが現れてタイマーは止まります。 |
 |
残り時間を1つ (1秒) 減らす If (残り時間 = 0) '終了しました!' を表示する Timer を止める else 何もしない |