�f�����X�g���[�V�������_�E�����[�h
|
�p�l���̐F�����X�ɕς���Ƃ������������p���āA���̂悤�ȊȈՃ��[���b�g������Ă��������B������e�͎��̒ʂ�ł��B�v���O�������N������ƁA���̃t�H�[��������܂��B |
 |
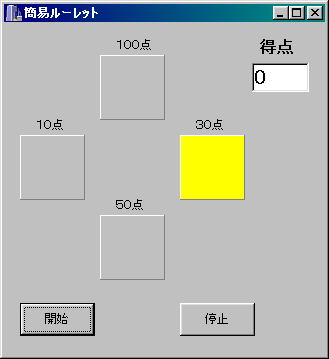
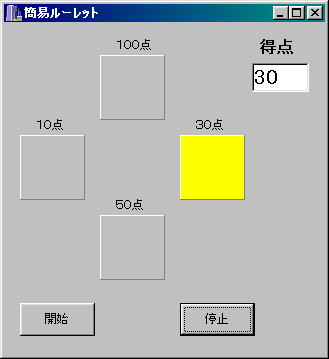
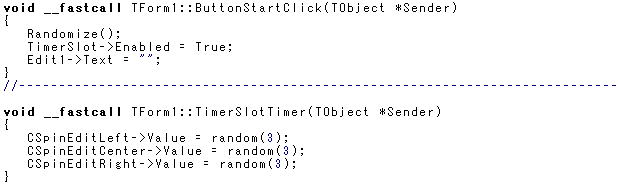
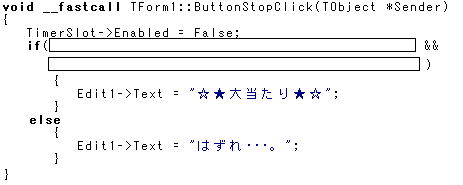
�����ŁA[�J�n] �{�^�����N���b�N����ƁA�_�����Ă��镔�� (���F�̕���) �����v���Ɉړ����A[��~] �{�^�����N���b�N�������̈ʒu�ɂ���āA���̂悤�ɓ��_���\�������Ƃ������̂ł��B |
 |
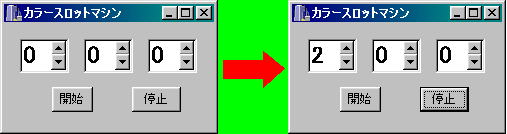
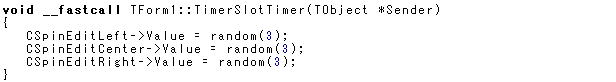
�_�����Ă��Ȃ����� (�p�l��) �̐F�́uclBtnFace�v�Ƃ��Ă��܂��B �Ȃ��A�m�J�n�n�{�^�����N���b�N����ƍŏ㕔�̈ʒu�܂�100�_�̈ʒu����V���Ɏn�܂���̂Ƃ��܂��B �܂��A�����łǂ̂悤�Ƀv���O���~���O����Ηǂ������l���Ă��������B�|�C���g�� OnTimer �C�x���g�̃C�x���g�n���h�����ǂ̂悤�ɋL�q���邩�A�ł��B�ǂ����Ă�������Ȃ��ꍇ�͉��̃q���g���Q�Ƃ��Ă��������B |
|





 �@�@�@�@�@�@�@�@�@�@�@�@�@�@
�@�@�@�@�@�@�@�@�@�@�@�@�@�@